Tabla de Contenidos
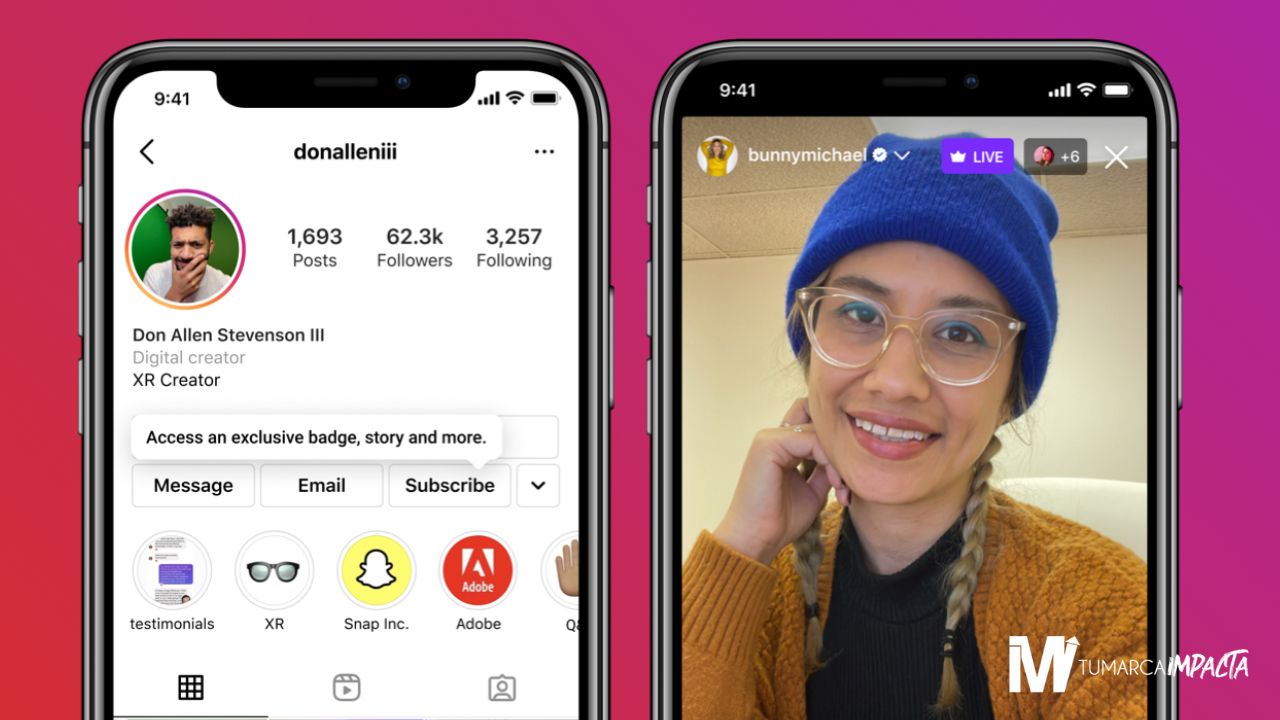
Sitios Webs responsivos (responsive)
Conocidos también como sitios webs receptivos o adaptables pues están diseñados para moldearse al dispositivo desde el cual se está accediendo…
Muchos hemos pasado por la molesta experiencia de acceder a un sitio web desde nuestro teléfono inteligente y que la web no funcione correctamente, las imágenes no cargan, no aparecen las opciones completas, se ve todo demasiado grande o demasiado pequeño. En estos casos entonces nos vemos obligados a usar un computador de escritorio para que dicha web pueda dejarnos navegar en ella. Por eso, contar con un sitio web responsive es, ahora más que nunca, una necesidad.
Conocidos también como sitios webs receptivos o adaptables pues están diseñados para moldearse al dispositivo desde el cual se está accediendo. En la actualidad son cada vez más usados los dispositivos móviles y es por esto que las webs deben contar con esa adaptabilidad para que así el sitio web funcione de forma óptima, sin importar el dispositivo se esté utilizando.

Te puede interesar: Aumento de ventas a través de tiendas virtuales (e-commerce)
Si buscamos una explicación más exacta del por qué tu sitio web debe ser totalmente responsive déjame contarte que, actualmente más del 70% de todo el tráfico que recibe internet es realizado desde dispositivos móviles. Esto es algo que los mismos clientes frecuentes han confirmado pues al menos el 51% de ellos usa su teléfono inteligente para encontrar productos y marcas nuevas que consumir. Así que si buscas crecer en tu negocio, esta es una buena manera de hacerlo.
¿Cómo hacer que mi web sea responsive?
Para esto hay que tener un poco de conocimiento en cuanto a la parte técnica pues hay que saber optimizarlo o, en algunos casos, crearla desde cero con estas nuevas condiciones puede resultar un poco complicado en caso que seas principiante en esto. Por eso, si lo consideras, puedes buscar ayuda profesional. Pero, si lo vas a hacer tú o vas a contratar a alguien es necesario que conozcas cómo se hace el proceso. A continuación te dejamos algunos consejos para que hagas que tu web sea amigable para todos los dispositivos.
Amigable desde el principio:
Muchos acostumbran crear la versión móvil después que el sitio web ya está listo y, aunque no es algo incorrecto, puedes hacerlo al revés. Empieza el diseño para pantallas pequeñas y luego para las que son más grandes. Así el proceso es más fácil pues todos sabemos que es más fácil ampliar que reducir.
Temas responsives:
Actualmente muchas plataformas cuentan con plantillas de diseños que son óptimas para dispositivos móviles. Estas pueden acelerar el tiempo de carga y así tu sitio web será rápido y adaptable a cualquier tamaño de pantalla.
Nada de Flash:
Para nadie es un secreto que Flash debe usar una cantidad abundante de recursos de hardware y esto hace que la respuesta de la web sea lenta y afecta la calidad de SEO. Además iOS y Android no admiten su uso, por lo que no es recomendable.
Habilita la opción AMP:
Esta es la opción de Páginas Móviles Aceleradas que Google pone a disposición con la idea de acelerar todo el proceso de carga de las webs. Esto solo hará que tu web sea mucho más amigable y tendrá una mejor visibilidad entre los usuarios.
En tumarcaimpacta.cl, tenemos sumamente internalizado lo que se menciona en este artículo, por eso, todos nuestros sitios webs son responsivos (responsive), como asimismo, nuestras tiendas virtuales, academias virtuales y cualquier desarrollo web.








Un comentario sobre “Sitios Webs responsivos (responsive)”